ウェブサイトの仕組み
ウェブサイトを制作しているとき私の親に、『あんた、まだ作ってるの?どんだけ時間かかってるの。そんなもん3日くらいでできないの?』とツッ込まれたことがあります。イヤ、3日は無理でしょ・・・。
ウェブに関わっていない人や親世代はきっとWindowsのWordのように文字を入力していったり、画像を挿入していくだけでウェブサイトを作れると感じているんだろうな、と思います。
ウェブサイト制作はだいたい私の場合は3週間〜2ヶ月くらいかかります。他の制作者の方もだいたいそれくらいかかると思います。
どうしてそんなに時間がかかるのか。その理由はウェブサイトの仕組みにあります。
そもそもウェブサイトとは?ホームページとの違いは?

インターネット上で情報を公開する仕組みを『ウェブサイト』と言います。ウェブサイトのコンテンツ(内容)は、インターネット上に点在する『ウェブサーバ』というウェブサイト公開専用のコンピュータの中に保存されています。パソコンやスマホなどの端末からそのウェブサーバに命令を出し、情報を送ってもらうことでウェブサイトを見ることができます。
Google ChromeやInternet Explorerなどのことを『ブラウザ』と言いますが、ブラウザに表示される一つ一つのページのことを『ウェブページ』と言います。そのウェブページが集まった1つの集合体が『ウェブサイト』です。
元々はウェブサイトのトップページのことをホームページと呼んでいましたが、現在日本ではホームページもウェブサイトも同じウェブページの集合体としての意味で使われるようになりました。むしろ、一般的に『ホームページ』と言っている人が多い気がするので、私もクライアントの方々には伝わりやすい『ホームページ制作』というような言葉を使っていることが多いです。
パソコン画面で表示されているウェブページの実態
ウェブサイト制作は、デザインを作った後にコーディングというプログラミング言語を記述する作業をします。
ブラウザから検索したりURLを直接入力して表示させるウェブページは、画面上では様々な文章や画像などが表示されている状態で見ることができますが、ほとんどのウェブページの実態はHTML(Hyper Text Markup Languageの略)というプログラム言語で、要素ごとにタグという文字列を用いてテキスト文書のみを『HTMLファイル』というファイルに記述して作られています。
HTMLは、例えばこんな感じの文書です↓
<body> <h1>Hello World!</h1> <p>ここに文章が入ります。</p> </body>
この<body>や<h1>や<p>などのことを『タグ』と言います。
HTMLファイルの一つ一つの要素はCSS(Cascading Style Sheetsの略)という別のファイルに、例えば文字の色や文字のサイズや余白の大きさなど様々な装飾の指定をしています。
CSSはこんな感じです↓
body {
background-color: #ffffff;
margin-left:30px;
}
h1 {
font-size:40px;
}
p {
fony-size:24px;
color:#656565;
}
初めて見る人には何が書いてあるのかさっぱりわからないかもしれないですね。パソコンの画面いっぱいに上記のようなタグや文字列がびっしり並んだ画面を見た私の友人には『何これ!キモっ!』って言われました(笑)
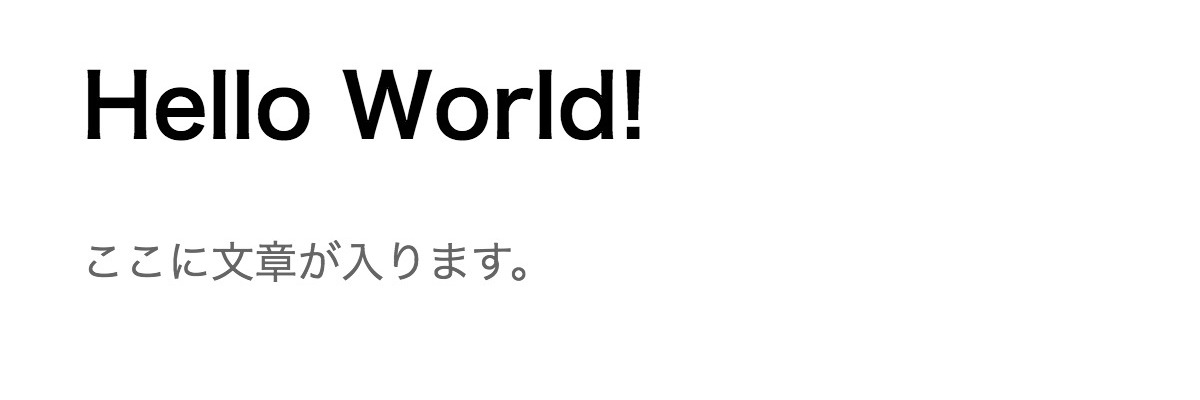
こうして作られたHTMLファイルやCSSファイルがウェブページとして各ブラウザによって人間が見れるように解釈・変換されて端末画面に表示されるようになります。
ブラウザでの表示結果↓

私たちウェブデザイナー、ウェブコーダーはこのHTMLやCSS等様々な言語を使ってウェブサイトを制作しており、このコーディングの過程がけっこう複雑なので、制作するのに時間がかかってしまいます。
しかも各ブラウザによって表示結果が違ったりすることがあるのと、さらに今では当たり前になったレスポンシブデザインで制作すると、ブラウザごとやパソコン、スマホ、タブレットごとにどう表示されているか確認をしたり対策などをしなければならず、その点も手間がかかる理由と言えます。
今回はウェブサイトの仕組みについて、なぜウェブサイトを作るのにそんなに時間がかかるのかということと絡めてさわり程度に簡単に説明してみました。
ウェブ制作の技術は日々変化していて、勉強することが尽きないです。またウェブについて一般の方向けの初歩的ことからウェブに携わっている方向けの専門的なことまで色々と記事にしていけたらと思います。